Nota : A segurança da aplicação ASP NET é definida pelo arquivo web.config e não há uma ferramenta amigável para realizar esta configuração, tem que ser na mão mesmo. Como este elemento é estratégico para a segurança do site sugiro que estude bem o web.config e o que ele pode fazer.
Autenticação e Autorização
Autenticação é um processo que envolve uma página de login e, após o usuário digitar
suas credenciais e aprovado temos certeza que é quem pensamos ser porque a senha só este
usuário sabe.
O processo de autenticação pode ser facilitado se o ambiente for totalmente windows. Com isto
podemos integrar a segurança do windows ( veja active-directory e NTLM ) com a do site
fazendo uma espécie de login automatico e com isso evitar a página de login.
Autorização é o processo onde deixamos ou não determinada pessoa ou grupo acessar tal recurso do servidor web. A autorização é definida estáticamente pelo programador do site, ou seja, num arquivo de configuração ou mesmo numa pasta do servidor web.
Importante:
Na web você não vai pensar em segurança depois...será sempre antes. Sem segurança seu site não sobrevive.
Toda caixa de texto onde o usuário possa digitar algo deve passar pela critica do SQL Injection entre outras devido ao fato que o usuário pode digitar algo malicioso do tipo ;drop table a*; dentro do seu nome e se você apenas contatenar o string numa pesquisa sql estará correndo um grande risco.
Criando um novo projeto web
Ao criar um novo projeto web podemos selecionar o tipo de autenticação que desejamos para o nosso site como mostra a figura a seguir.

Neste documento descrevo em detalhes como implementar a segurança do site bem com a validação
de usuários.
Sem Autenticação é o que chamamos de site público o qual todo mundo pode acessar.
A autenticação 'Contas de Usuário Individual' é utilizada quando desejamos autenticar um usuário
de maneira única ou exclusiva.
A autenticação 'Contas ou trabalhos Escolares' é utilizada quando desejamos autenticar os usuários
baseados num grupo ou classe de usuários.
A autenticação 'Autenticação do Windows' é utilizada quando desejamos utilizar a conta do windows
para validar os usuários do site utilizando funcionalidades integradas do servidor web e windows.
Só é utilizada para sites dentro da mesma rede local, tipicamente uma intranet de uma empresa.
Nas linhas abaixo explico em detalhes como implementar esses tipos de autenticação.
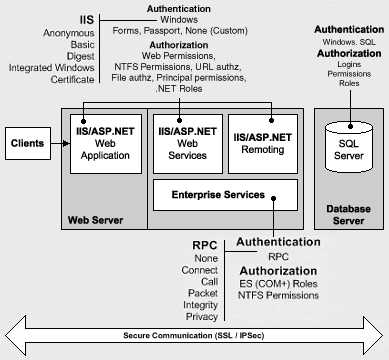
Agentes envolvidos no processo web.
Sabemos que ao colocar um servidor web no ar corremos um sério risco porque para que outros enxerguem a gente nós precisamos nos expor . Explicando melhor, para que um usuário da Internet acesse uma página do nosso site precisamos deixar essa página do site disponível para ele. E isso, com certeza, é um risco de segurança que sempre teremos que tomar cuidado para não facilitar a destruição do nosso site.
Se você conhece infra-estrutura do servidor web sabe que tem muita coisa envolvida onde o segredo esta em expor o que for absolutamente necessário e assegurar que isso não destrua o nosso site.
Dentre os elementos necessários para que o servidor web funcione a segurança expõe o que é necessário e segura o que não pode ser feito no site. Por isso é tão estratégica e precisa ser bem feita.
Abaixo estão os principais elementos envolvidos na segurança de um servidor web ASP NET:

Permissões do usuário web dentro do próprio servidor Windows
Você sabe que no windows a segurança é reforçada e se você quer que um usuário acesse um recurso do windows você precisa dar permissão a ele.
Quando o IIS é instalado na máquina windows o usuário IISUSR é criado e na pasta root do site é acrescentado na segurança que o usuário IISUSR tenha acesso a ela. Como sempre, o segredo é acesso ao que é absolutamente necessário para o site funcionar.
Podemos notar pela imagem que o usuário comum da internet ( não autenticado ) identificado como IISUSR
tem permissão de acesso integrada ou definida no próprio Windows em sí ( veja IIS Anonymous Basic
Digest Integrated Windows Certificate).
Se você abrir a pasta dos arquivos do servidor web verá que as permissões são, tipicamente,
Ler e executar, Listar conteúdo da pasta, Leitura.
Jamais verá as permissões Controle total, Modificar, Permissões especiais disponíveis para
esse usuário da Internet.
Contudo a permissão de gravar poderá ser dada se o usuário puder,
por exemplo, fazer file-upload de arquivos (enviar arquivos ao servidor). Neste caso a segurança
do que esta subindo fica a cargo e risco do programador. Por exemplo, permitimos fazer file-upload
de arquivos pdf mas isso não impede que venha uma ameaça junto com o arquiv pdf. Todo cuidado é
pouco. A vantagem do servidor é que ele sobe o arquivo mas não executa ou abre o arquivo, portanto
só na hora que alguém pega o arquivo contaminado do servidor e abre ele pode se expor a ameaça se
não tiver um bom anti-virus ou coisa parecida.
Nota : A permissão de listar arquivos da pasta é um sério risco de segurança onde um usuário comum pode abrir páginas que em situações normais não teria acesso. Por isso é fundamental implementar a segurança de acesso em cada página do site.
Esta segurança acima é a única feita diretamente no windows. As demais são feitas diretamente no software do servidor web.
Note que para atualizar o site precisaremos dar permissão, no windows, a um outro usuário para
que faça isso.
E para que isso seja feito via web precisaremos fazer a autenticação do usuário e na atualização
teremos que usar as credenciais do usuário autenticado e não a do IISUSR.
É o caso de um servidor ftp, por exemplo, que utiliza um usuário com perfil administrativo que
permite alterar o site.
Segurança e autenticação de usuários
No seu site na maioria das vezes terá 2 tipos de usuários : os visitantes que podem navegar pelo site e, opcionalmente, os administradores que são os usuários que administram o site e tem o poder de administrar o site como aprovar ou não mensagens do blog, alterar mensagens ou imagens do site, configurar o site, etc. Normalmente a funcionalidade de administração esta ligada a uma funcionalidade chamada CRM do site mas sempre terá a diferenciação de usuário comum e administrador para não possibilitar que pessoas comuns alterem o site.
Separando o joio do trigo
Seu site pode permitir o acesso a usuários comuns ou administradores, ambos facultativos.
Sites só com usuários comuns
É o caso da maioria dos sites onde apenas o programador pode alterar seu conteúdo. Os usuários podem apenas navegar e interagir com o site e, no máximo, pode mandar email, postar mensagens, ou seja, o site não terá nunca nada de seu conteúdo alterado pelo usuário comum.
Se seu site só tem usuários comuns a segurança pode ser relaxada porque ninguém pode alterar o site além do programador. Com isto não é necessário fazer as páginas de login nem implementar uma segurança que discriminaria o tipo do usuário.
Sites só com administradores ou usuários autenticados
Se o seu site só tem administradores ou é uma intranet de uma empresa você terá, provavelmente, na primeira página do site uma página de login. Neste tipo de site precisaremos cadastrar os usuários antes para que eles tenham acesso ao site.
Neste modelo costumamos criar apenas um administrador incialmente para testes. Quando o site entrar em produção esse administrador inicial cadastra outros administradores e esses novos administradores terão a funcionalidade de cadastrar outros administradores.
Costumamos neste tipo de site ligar o usuário a um perfil no banco de dados. O perfil define o que o usuário pode ou não realizar . Por exemplo, um administrador pode cadastrar outro administrador mas esse novo administrador pode ou não ter permissão para cadastrar novos usuários do site. Digamos que se não tiver essa permissão ele deixa de ser um administrador e será apenas um usuário autenticado .
Falando sobre o perfil podemos, por exemplo, criar um string na session da página asp com uma sigla. Se nesse string contiver o texto 'LSTUSU' ele pode listar usuários, 'ALTUSU' ele pode alterar usuários e assim por diante. Contudo este caso é específico de uma segurança onde cada página precisaria verificar se o usuário possuí esse 'string de perfil' senão o usuário seria enviado a página de login novamente. É um método usado desde o asp clássico mas funciona bem. Contudo o ASP NET tem um processo de autenticação melhorado que atende a maioria dos processos de autenticação que precisamos.
No processo acima não podemos esquecer que podemos autenticar usuários automaticamente pelo serviço Active Directory do windows. Contudo em ambos os casos em cada página do site, provavelmente, terá a verificação se o usuário está ou não autorizado a acessar a página.
Sites com administradores ou usuários autenticados e usuários públicos
Neste caso teremos os dois tipos de acesso e com isto dois tipos de usuários, um autenticado e outro não.
Neste cenário será necessário fazer a implementação da segurança mais cuidadosamente porque precisaremos definir o que o usuário comum pode 'enxergar' e o que não pode. Precisaremos fazer páginas de login para autenticar os usuários e por fim, em cada página faremos a verificação se o usuário tem permissão de acessar a página ou não.
Neste cenário provavelmente teremos diversos arquivos web.config interagindo entre sí e isso complica a configuração bem como a etapa de testes porque é preciso testar com os 2 tipos de usuários, comuns e autenticados.
Importante : Você pode estar perguntando para que fazer a segurança em cada página se nos menus do site está implementada a lógica do que ele pode ou não fazer e ele sequer enxerga as páginas que não pode acessar. Pelo motivo que, por exemplo, ele pode digitar a URL manualmente e navegar para uma página que não teria acesso. Ou ainda, se você abrir o windows explorer ou internet explorer e abrir uma pasta do servidor web e nessa pasta não tiver um default.aspx ou index.html ou coisa parecida será listado todos os arquivos do site. Não se esqueça que o usuário tem permissão de listar arquivos do site por default no IIS (veja itens acima).
Autenticação de usuários no ASP NET
No ASP NET temos dois conceitos de autenticação : Um é o autorização e o outro é autenticação.
Autorização (autorization)
A autorização é uma configuração onde permitimos que um grupo de usuários acessem ou não
uma pasta dentro do site, normalmente.
Digamos que a autorização valida as credenciais do usuário.
Outra definição de autorização seria que a autorização limita os direitos de acesso dos
usuários aos recursos do site.
A autorização tem como foco uma pasta e quem está autorizado a acessar ela. Normalmente são um ou mais grupos de usuários cadastrados no sistema pelo programador do site e essa autorização fica gravada no arquivo web.config do site ou da pasta.
Autenticação (authentication)
Neste tipo de segurança o usuário passou por uma página de login e foi autenticado com sucesso
pelo processo.
Passamos a chamar o usuário como usuário autenticado porque passou por uma página de autenticação
que validou sua entrada no site.
Digamos que a autenticação determina o que pode ou não ser acessado.
Outra definição para autenticação seria verificar se o usuário é o que realmente quem pensamos
que seja e isto é feito com uma página de login e senha.
ASP NET e a Autenticação
O ASP NET implementa a autenticação através de provedores de autenticação (authentication providers) que são basicamente implementado pelos objetos Windows Authentication Provider e Forms Authentication Provider.
ASP NET e a Autenticação Windows Authentication Provider
É muito utilizada numa intranet, por exemplo,
quando desejamos integrar a segurança do site
web integrada com a segurança do windows
( através do Active Directory - Veja protocolo
de autenticação NTLM ) utilizando as mesmas credenciais do windows. Com isto temos
um usuário do windows ( e que já foi autenticado pelo windows ) , ao entrar no site, não
precisa fazer o login novamente.
Podemos, por exemplo, ao sair salvar salvar a página do usuário e quando ele voltar abrir
essa página automaticamente parecendo que ele nunca saiu do site.
ASP NET e a Autenticação Forms Authentication Provider
Este é o caso típico onde é aberta uma página com login e senha para o usuário acessar o site.
Se o usuário não passar na autenticação volta a página de login ou nem sai dela.
Contudo se passar suas credenciais ou perfis são salvos dentro de um cookie ou mesmo da
session do servidor para verficação em cada página que acessar.
Além da verificação de credencial ser feita em cada página que acesse o próprio site precisa muitas vezes ter em sua lógica a implementação de menus que só exibem o que é permitido ao usuário acessar. Seria estupidez colocar um menu com um monte de funcionalidades que, quando ele clicar, só vão exibir a mensagem que não tem acesso. Outra coisa feia é deixar a opção do menu inativa. Se o menu for grande ou o usuário pequeno aparecerá um monte de opções que ele não tem acesso só para atrapalhar.
Uma das implementações de segurança mais bem feitas no ASP NET sobre a Autenticação Forms Authentication Provider é a Asp.Net MemberShip e Asp.Net Login Controls.
O Asp.Net MemberShip permite armazenar e gerenciar informações dos usuários incluindo os métodos de autentição.
O Asp.Login Controls são controles que trabalham em conjunto com o Asp.Net MemberShip. Os controles permitem solicitar aos usuários suas credenciais, validar os usuários, recuperar senhas e outras ações vinculadas com o gerenciamento de usuários.
Essa união ente Asp.Net MemberShip e os Asp.Net Login Controls fornecem uma metodologia pronta para a autenticação por formulários. Praticamente todo o serviço de autenticação já esta abstraído nesses componentes.
Implementando a segurança na prática
Nota : É pratica comum a muitas empresas ao criar um novo usuário que a ferramenta de cadastro de usuários crie uma senha default e enviar os dados para o email do usuário novo. Com isto nem o próprio administrador do site sabe a senha inicial do usuário. Contudo sempre será permitido ao administrador alterar a senha do usuário porque esquecer senha justamente na hora do trabalho é coisa comum. A gente implementa a troca de senha automatica através de um link que envia a nova senha ao usuário 'esquecidinho' e isso alivia os administradores do site. Contudo existe certos usuários 'chaves' no site onde é muito arriscado fazer isso devido aos seus privilégios. Portanto, em alguns usuários chaves essa alteração automatica de senha pode não ser permitida por motivos de segurança. Por exemplo, se o administrador master tiver a sua senha alterada e o servidor de emails da empresa com problema poderemos ter um serviço parado ( como gerenciamento de usuários do site ).
No caso de sua aplicação já está desenvolvida e você quer criar a camada de autenticação nela ou se o acabou de criar um site 'asp net empty web application' crie uma pasta chamada 'Segurança' e dentro dessa pasta chamada segurança crie 4 aplicações web : Admin.aspx, TrocarSenha.aspx, Login.aspx, NovoUsuario.aspx.
Todo usuário começa pela página Login.aspx que autoriza ele a entrar no site. Um 'administrador master' deve ter cadastrado o usuário anteriormente.
Ao ser validado o usuário pode ser enviado a página TrocarSenha.aspx para alterar sua senha.
Já que a senha é do conhecimento do 'administrador master' nada mais correto que o usuário
agora escolha sua senha para tornar privativa suas atividades.
Ao digitar a nova senha ele será enviado a página default do site.
A página Admin.aspx é destinada aos administradores para que possam administrar os usuários
do site. Pode conter apenas uma lista de usuários com seus logins e, talvez, senhas mas outros
podem ter mais dados como email, telefone, recursos do site que podem acessar (Perfil), etc.
Podemos ter a opção de inativar usuário porque desejamos que o usuário não tenha mais acesso ao
site mas, para efeitos de histórico, desejamos que ele permaneça no cadastro para que possamos
rastrear tudo que ele fez.
Alguns cadastros de usuários tem data de vigência porque o usuário pode ser um terceirizado
que executa um serviço e o contrato dele é para apenas este mês, por exemplo.
Outro elemento que pode ser importante no site é o horário. Podemos ter usuários que trabalham no
período da noite e outros no período do dia e, talvez, não deixaremos que entrem no site fora
dos seus turnos de serviço.
Em ASP NET a página default do site chama-se Default.aspx e não index.aspx como seria de costume.
Definindo a Autenticação Forms Authentication Provider como padrão para o site
É dentro da tag <system.web> do arquivo web.config que definimos a autenticação padrão do site.
Portanto, abra o arquivo web.config e acrescente as linhas abaixo dentro da tag :
<authentication mode="Forms">
<forms name=".ASPXAUTH" loginUrl="~/Segurança/Login.aspx" defaultUrl="Default.aspx></forms>
<authentication>
No texto acima temos os seguintes significados:
O til antes de Segurança.aspx indica o root do site. Na pasta Segurança está a página Login.aspx.
Ao ser autenticado o usuário deverá ser enviado para a página Default.aspx que está no root do site
e por isso não precisou de .. e /.
Nessa configuração informamos que o modo de autenticação será “Forms” e que o cookie de autenticação será “.ASPXAUTH”(o cookie padrão de autenticação do asp.net). Eu pessoalmente odeio cookies porque é uma maneira de jogar lixo no browser dos outros mas é isso que o cache faz e ninguém tá nem aí...o usuário que limpe de tempos em tempos. Como sempre digo: Para a ciência progredir deve, obrigatóriamente, existir vítimas .
Note que ao definirmos o método de Autenticação Forms Authentication Provider todos continuam a acessar qualquer página do site porque definimos a autenticação mas não restringimos ainda o acesso ao site, o que é feito pela opção authorization descrita logo abaixo.
Restringindo o acesso ao site
Para restringir o acesso dos usuários ao site precisamos colocar dentro do arquivo web.config, logo abaixo da tag authentication a tag authorization como exibido abaixo:
<authorization>
<deny users="?"/>
</authorization>
Note que automaticamente ao entrar no site iremos para a página Login.aspx.
Note que não foi preciso definir a página de entrada do site (default) como sendo a Login.aspx.
Note que ao fazermos esta 'configuração' não iremos admitir o acesso ao site a qualquer visitante, somente aos autenticados. Se seu site necessitar disto ( que usuários comuns / não autenticados ) acessem o site, veja item a seguir.
Uma grande desvantagem fechar o acesso público ao nosso site é que barramos o acesso a todas
as sub-pastas do site. Por exemplo, se colocarmos o arquivo .css em uma pasta diferente da root,
sequer o arquivo .css será carregado.
Este erro ocorrerá não só com a pasta dos arquivos css mas com todas sub-pastas como
bootstrap, JavaScript, JQuery, tudo que estiver fora da pasta root do site.
Definindo a segurança mas permitindo acesso público
É muito comum o site ter 2 tipos de usuários, os autenticados e os não autenticados. Os não autenticados apenas visitam e interagem com o site e os autenticados possuem um 'perfil especial' como, por exemplo, administrar o blog do site.
Para permitir o acesso público ao site devemos ir no arquivo web.config logo após a chave <system.web>, e acrescentar a chave location.
Importante : Para cada pasta que desejarmos o acesso público precisaremos acrescentar uma tag location específica para cada pasta e, dependendo do tamanho do site, isso é muito chato.
Exemplo da tag location:
<location path="Pasta">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
Onde :
Pasta : é a sub-pasta da root que desejamos acesso público a ela.
allow users : Estamos permitindo o acesso a pasta.
* : significa todos usuários e, neste caso, define o acesso público ou usuários ainda não
autenticados.
Nota 1 : Podemos usar o mesmo recurso que autoriza o acesso a uma sub-pasta do site para impedir o acesso público a essa sub-pasta. Para isso basta trocar a sigla 'allow users' para 'deny users'.
Nota 2 : Alguns caracteres tem significado especial nas permissões. São eles :
O caractere * (asterisco) para definir todos os usuários
O caractere ? (interrogação) define os usuários anonimos (anonymous) ou
não autenticados (IUSR).
Portanto, ao colocarmos
deny users="?" só deixaremos os usuários autenticados acessar a pasta do e
deny users="*" não deixaremos nenhum usuário acessar a pasta do site. Podemos fazer o mesmo
com o parâmetro allow users :
allow users="*" deixamos todos os usuários acessar o site e
allow users="?" não tem sentido permitir o que já teria permissão.
Técnicamente, ? especifica um usuário não autenticado.
Note que a opção ? pode ser 'sobrescrita' pelo web.config da sub-pasta mas o * não.
Definindo a segurança em cada pasta do site
Note que temos o arquivo web.config definido apenas na pasta root do site. Caso deseje
implementar uma segurança personalizada as sub-pastas do site você deve copiar o
arquivo web.config do root para as pastas que deseja configurar a segurança
e alterar o arquivo web.config de cada pasta para o que desejar.
Importante : Neste caso sempre teste com usuários autenticados e não autenticados.
As vezes funciona bem com um tipo e com outro dá erro.
Abaixo temos um exemplo completo da configuração de um site:
<configuration>
<system.web>
<authentication mode="Forms" >
<forms loginUrl="login.aspx" name=".ASPNETAUTH" protection="None" path="/" timeout="20" >
</forms>
</authentication>
<!-- Esta seção nega o acesso a todos os arquivos deste aplicativo, exceto aqueles que você não especificou explicitamente usando outra configuração. -->
<authorization>
<deny users="?" />
</authorization>
</system.web>
<!-- Esta seção dá ao usuário não autenticado acesso a Default1.aspx page only. Ele está localizado na mesma pasta que este arquivo de configuração. -->
<location path="default1.aspx">
<system.web>
<authorization>
<allow users ="*" />
</authorization>
</system.web>
</location>
<!-- Esta seção dá ao usuário não autenticado acesso a todos os arquivos armazenados na pasta Subdir1. -->
<location path="subdir1">
<system.web>
<authorization>
<allow users ="*" />
</authorization>
</system.web>
</location>
</configuration>
Importante : Podemos definir que apenas um usuário tenha acesso a pasta do site da seguinte maneira:
<authorization>
<allow users="nomedominio\login" />
<deny users="*"/>
</authorization>
Neste caso apenas o usuário com o login 'login' conseguirá acessar essa pasta.
Multiplos sites - Mesma Segurança
No caso de você ter diversos sites no ar e desejar criar uma segurança padrão para todos eles
você deve implementar isso no arquivo Machine.config do site. Ao implementar essa segurança num site
do servidor os demais sites do servidor feitos com a tecnologia ASP NET seguirão automaticamente
esta configuração. Digamos que o Machine.config centraliza a segurança dos sites ASP NET num
único arquivo de configuração.
Para que o Machine.config atue no site corrente você tem que definir o parâmetro
allowOverride="false" no arquivo web.config local. Veja o exemplo abaixo:
<configuration>
<location path="SubPasta1/SubPasta2" allowOverride="false">
<system.web>
<authorization>
<allow users="?" />
</authorization>
</system.web>
</location>
</configuration>
O exemplo acima é o default de web.config. Você deverá alterar de 'allowOverride=false' para
'allowOverride=true'
Para mais detalhes visite a página Docs da Microsoft
Gerenciando usuários do site
Uma das coisas mais chatas de fazer num site ASP NET é a autenticação de usuários. Primeiramente porque são no mínimo 4 páginas ou 4 funcionalidades diferentes : Login, Adicionar Usuário, Alterar Usuário e Administração de usuários. O bom é que uma vez feita a funcionalidade para um site estaria feita para todos os sites porque é basicamente copiar, colar e adaptar algumas mudanças.
Felizmente o ASP NET tem algumas ferramentas para nos auxiliar na tarefa de administrar usuários. A primeira delas é a CreateUserWizard que criará uma nova conta de usuário do site com o objeto padrão do site MembershipProvider.
Funções auxiliares
Critica de dados
Uma resposta do cliente pode conter comandos ou ataques ao seu servidor. Você precisa checar se
existe ou não algum comando malicioso. Esta funcionalidade verifica :
1-SQL Injection.
2-Comandos maliciosos que podem ser emitidos via SQL Server para o sistema operacional.
3-Comandos PHP, LINUX entre outros
Inherits System.Web.UI.Page
''' <summary>
''' Devolve true se tudo OK ou False se encontrou problemas com o QueryString
''' </summary>
''' <returns></returns>
Public Function Critica_Response() As Boolean
Dim filtro As String
Dim filtro2() As String
Dim max As Integer
Dim varTmpValue As String
For Each x In Request.QueryString
filtro = "'or,b_senha,b_usuario,tb_usuarios," &
"having,users,.txt,_schema.tables,_server,usechar, " &
"insert into,delete from,update,drop.table,create,union,foo," &
"chr(,chr=,chr%20,%20chr,wget%20,%20wget,wget(,cmd=,%20cmd,cmd%20,rush=,%20rush,rush%20, " &
"union%20,%20union,union(,union=,echr(,%20echr,echr%20,echr=,esystem(,esystem%20,cp%20,%20cp,cp(, " &
"mdir%20,%20mdir,mdir(,mcd%20,mrd%20,rm%20,%20mcd,%20mrd,%20rm,mcd(,mrd(,rm(,mcd=,mrd=, " &
"mv%20,rmdir%20,mv(,rmdir(,chmod(,chmod%20,%20chmod,chmod(,chmod=,chown%20,chgrp%20,chown(, " &
"chgrp(,locate%20,grep%20,locate(,grep(,diff%20,kill%20,kill(,killall,passwd%20,%20passwd, " &
"passwd(,telnet%20,vi(,vi%20,insert%20into,select%20,nigga(,%20nigga,nigga%20,fopen,fwrite, " &
"%20like,like%20,$_request,$_get,$request,$get,.system,HTTP_PHP,&aim,%20getenv,getenv%20, " &
"new_password,&icq,/etc/password,/etc/shadow,/etc/groups,/etc/gshadow,HTTP_USER_AGENT,HTTP_HOST, " &
"/bin/ps,wget%20,unamex20-a,/usr/bin/id,/bin/echo,/bin/kill,/bin/,/chgrp,/chown,/usr/bin,bin/python, " &
"bin/tclsh,bin/nasm,perl%20,traceroute%20,ping%20,.pl,/usr/X11R6/bin/xterm,lsof%20,/bin/mail,.conf, " &
"motd%20,HTTP/1.,.inc.php,config.php,.inc.asp,config.asp,cgi-,.eml,file://,window.open,<SCRIPT>, " &
"javascript://,ftp.exe,xp_enumdsn,xp_availablemedia,xp_filelist,xp_cmdshell, " &
"nc.exe,.htpasswd,servlet,/etc/passwd,wwwacl,~root,~ftp,admin_,.history,bash_history, " &
".bash_history,~nobody,server-info,server-status,reboot%20,halt%20,powerdown%20,/home/ftp,/home/www,secure_site, " &
"chunked,org.apache,/servlet/con,<script,/robot.txt,/perl,mod_gzip_status,db_mysql.inc,.inc,select%20from, " &
"select from,drop,drop%20,.system,getenv,http_,_php,php_,phpinfo(),<?php ?>,aspinfo,%=,sql=, " &
"information_schema.tables,information_schema,login,senha,tb_cod_cliente,update,https://,truncate," &
"menu.cgi,%00,%0a,%0d,%7f,%ff,%c1,%e1,%27,%3b,%7c,%26,%28,%29,%2b,'," &
"%2d,%3d,%2f,%3c,script" 'filtro de caracteres especiais
'filtro = "', <script"
filtro2 = Split(filtro, ",")
max = UBound(filtro2, 1)
varTmpValue = UCase(Request.QueryString(x))
For contI = 0 To max
filtro2(contI) = UCase(filtro2(contI))
If InStr(varTmpValue, filtro2(contI)) <> 0 Then
Return False 'problemas
End If
Next
Next
Return True 'tudo ok
End Function
Função Gerar senha
Gera uma senha provisória automaticamente. Esta senha permitirá o acesso incial ao servidor e no primeiro acesso o usuário deverá mudá-la.
Function GeraSenha(nNoChars, sValidChars)' nNoChars = comprimento da senha gerada
' sValidChars = Validando caracteres
' Padrão para gerar senha: A-Z a-z e 0-9
'Const szDefault = "abcdefghijklmnopqrstuvxyzABCDEFGHIJKLMNOPQRSTUVXYZ0123456789"
Const szDefault = "!@#$%&*()<>/?abcdefghijklmnopqrstuvxyzABCDEFGHIJKLMNOPQRSTUVXYZ0123456789"
Dim nCount As Integer
Dim sRet As String = ""
Dim nNumber As Integer
Dim nLength As Integer
Randomize() 'iniciando randomização
If sValidChars = "" Then
sValidChars = szDefault
End If
nLength = Len(sValidChars)
For nCount = 1 To nNoChars
nNumber = Int((nLength * Rnd()) + 1)
sRet = sRet & Mid(sValidChars, nNumber, 1)
Next
Return sRet
End Function
Emissão de um alert via uma tabela asp
Com o bootstrap esta funcionalidade deixa de ter sentido e usar tabelas é coisa das antigas mas para saudosistas ai vai. A função acrescenta uma mensagem dentro de uma table dentro de uma página asp.
Sub AlertResposta(str)'Função utilizada para printar resposta de ações como INSERT, UPDATE, na tela do sistema
If str <> "" Then
Response.Write("<table width='100%' border='0' cellpadding='5' cellspacing='0' class='tabelaAlert'>")
Response.Write("<tr>")
Response.Write("<td align='left'><img src='Imagens/exclam.gif' width='4' height='9' /><quote>" + str + "</quote></td>")
Response.Write("</tr>")
Response.Write("</table><br />")
End If
End Sub
Teste do Servidor ASP NET
Quando você for subir o seu site para o servidor web ASP NET precisa saber que ele está funcionando adequadamente e recomendo que faça isso com uma aplicação bem simples. Se esta aplicação rodar o ASP NET está ok.
Se der erro é alguma outra coisa fora do ASP NET como falta do componente de acesso a dados(ADO), do objeto de envio de emails etc.
Abaixo cito um exemplo simplório e bem guiado de como criar uma aplicação simples para testar o ASP NET do zero.
Pré-Requisitos
Você precisa saber qual a versão do framework que pode ser usada no seu
projeto. Por exemplo, eu estou no locaweb e se você navegar pelo site ele informa
que pode ser da até a versão 4.5 mas ao abrir o chat eles negam isso e dizem que
a versão mais recente do framework que o site suporta é 4.0 (default) e se você quiser
fazer um 'upgrade' no framework tem que abrir um chamado técnico.
No meu site LocaWeb a versão mais recente do framework é a 4.0 por default.
Para publicar a aplicação você também precisará dos dados do servidor ftp do seu site:
Servidor : nome do servidor
Caminho do site : /pasta/subpasta1/subpasta1/subpasta3
Usuário : usuário ftp
Senha : Senha Servidor FTP
A pasta de publicação eu pego ela direto do filezilla...você deve ter criado uma pasta
para rodar sua aplicação. Navegue até ela com o filezilla e no topo do filezilla ele
exibe o caminho...copie e cole no Caminho do site.
Criando a aplicação de teste
Nesta etapa vamos criar uma app ASP NET, testar e configurar separando o que é necessário para que a app rode localmente ou em um seridor web.
Criando e rodando a app localmente no Visual Studio e IIS Express
Este modo é o mais simples de todos e nossa página será aberta no IIS Express local que tem tudo arranjado para funcionar perfeitamente com o Visual Studio.
1-Vamos criar um novo projeto :
1.1-Criar um projeto
1.2-Aplicativo Web ASP.NET (.NET Framework)
1.3-Digite o nome do Projeto. Sugiro algo tipo Prjxxx
1.4-Ajuste o framework para o que o seu servidor web suporta
1.5-Crie um projeto web vazio
2-Agora vamos acrescentar ao projeto a nossa página que exibirá um código ASP NET:
2.1 - Clique no menu 'Projeto'
2.2 - Clique em 'Adicionar Classe'
2.3 - Selecione na janela da esquerda 'Web'
2.4 - Selecione 'Formulario da web'
2.5 - Adicione e nomeie o formulário. Sugiro o nome frmxxx.
3-Agora vamos colocar um código ASP NET bem simpório que funciona em qualquer servidor
ASP NET. Coloque o conteúdo abaixo dentro das tags div, tipo :
<%=System.Environment.MachineName %>
4-Rode a aplicação dando um play no projeto dentro do Visual Studio. A setinha verde no topo, abaixo do menu. A aplicação deverá abrir perfeitamente e exibir o nome do seu computador na rede.
Ativando o servidor web IIS local
Como a ativação do servidor web IIS local é um pouco longa resolvi colocar em um documento separado. Clique aqui para abrir o documento.
Rodando nossa app dentro de um servidor web
A coisa muda muito de formato quando a gente publica nossa app num servidor web especialmente por motivos de segurança. O servidor web possui regras muito mais rígidas de segurança para que possa sobreviver na Internet.
A primeira coisa que faremos é mudar a forma com que as mensagens são exibidas. Por default as mensagens de erro são escondidas nas aplicações ASP NET. Sendo assim ao ocorrer um erro a gente fica sem saber o motivo e, para depuração, isso é muito ruim. Técnicamente deixamos as mensagens escondidas em servidores de produção mas no de testes os erros devem ser ´claramente visíveis.
Lembre-se também sempre que fizer uma app ASP NET verificar advertências. Costumamos muitas vezes ignorar advertências mas pode ser que num futuro próximo nossa app pare de funcionar por causa do que era uma advertência no passado mas agora tornou-se um erro.
5-Agora vamos mexer com o web.config. Primeiramente para que os erros não sejam mascarados.
Fica dificil depurar um erro ASP NET com os erros mascarados. Lógicamente não recomendo
isso em servidores de produção a menos que seja absolutamente necessário e temporário.
Adicione dentro da tag <system.web> a linha :
<customErrors mode="Off" />
Ainda no web.config para definirmos a autorização. Queremos que todos
tenham acesso a nossa página do site.
Adicione ao arquivo web.config as 3 linhas abaixo para que todos possam ter
acesso a sua página web (Pode colocar logo abaixo do item acima) :
<authorization>
<allow users="*" />
</authorization>
Agora vamos definir a página principal da aplicação que será aberta quando a aplicação
for iniciada.
Na caixa 'Gerenciador de Soluções' clique na página aspx criada com o botão direito do mouse
Selecione 'Definir como página Inicial'
O item definir a página principal é importante porque se não for definido e você estiver editando outra página do site esta será aberta e se não for um form aspx dará erro.
Agora rode a aplicação. Ela deve exibir somente um texto que é o nome do seu computador na rede.
Agora vamos subir sua aplicação para o servidor web :
Clique no menu 'compilação' do visual studio, selecione o item 'publicar projetox'
Como disse você deverá agora definir de que maneira o site será publicado. Se for por ftp
você deve definir os parâmetros:
Tipo publicação : FTP
Servidor : servidor.ftp
Caminho do site : caminhoDentroDasPastasDoServidor
Usuário : usuário ftp
Senha : senha usuário ftp.
Publique o projeto
Abra a página no site e teste seu funcionamento.